Building a Logistics Dashboard in React, Firebase, and Sass
What I learned about responsive web design, cloud data storage, and routing

Blog post by Jordan Riesel — Published at 11/1/2022, 4:39:20 PM
Introduction
Throughout my several-year journey of learning programming languages, technologies, and concepts, projects have been the primary vehicle for my studies. Whether we're talking about my data analysis and visualizations of NBA play-by-play data in Python, toy projects in Go, or my JavaScript Pokedex, intertwining learning and doing expanded my knowledge of the languages and concepts required for the projects. While each undertaking was associated with specific languages, I've worked on Logistics Dashboards in Java and JavaScript for almost a year.

Early on, functionality was the clear priority over style.
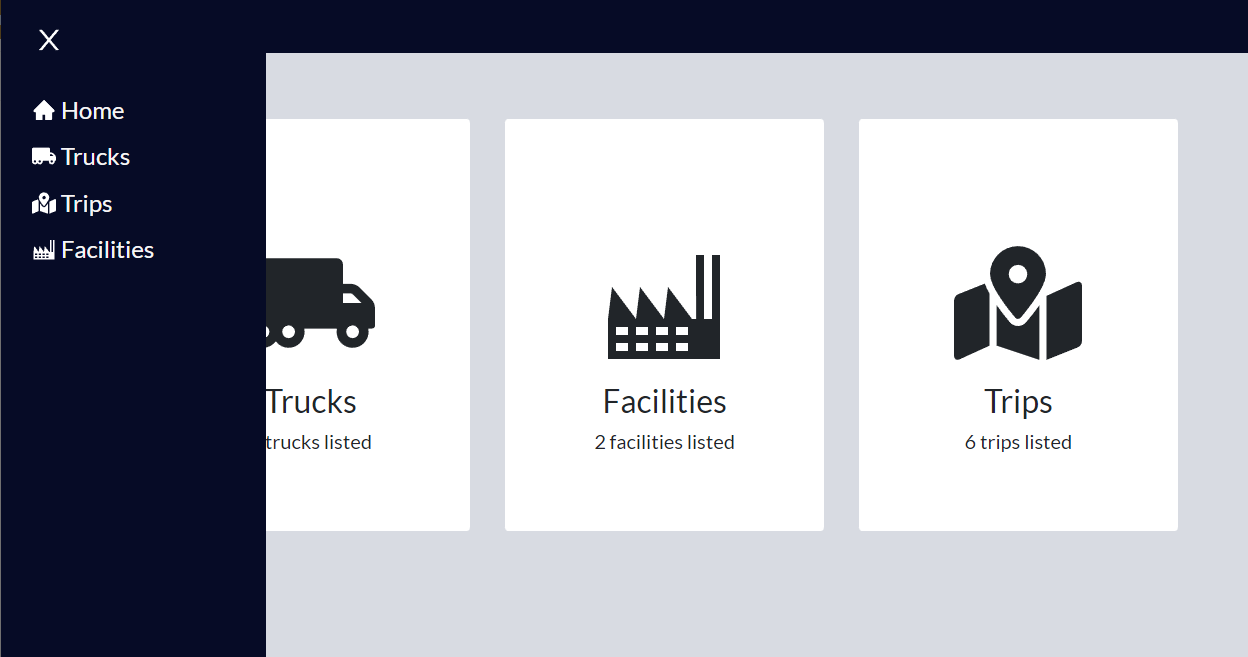
My Logistics Dashboard is a web app that allows users to manage their recorded trucks, trips, and facilities. Users can add, delete, edit, and access each resource; the dashboard records each change in its components. Much like my Pokedex application, this application takes advantage of responsive web design to deliver two unique user experiences. On desktops and laptops, my recommended experience, stunning visuals have plenty of real estate to occupy. Smaller screens stack components to provide visualizations with suitable space to exist.
The Concepts

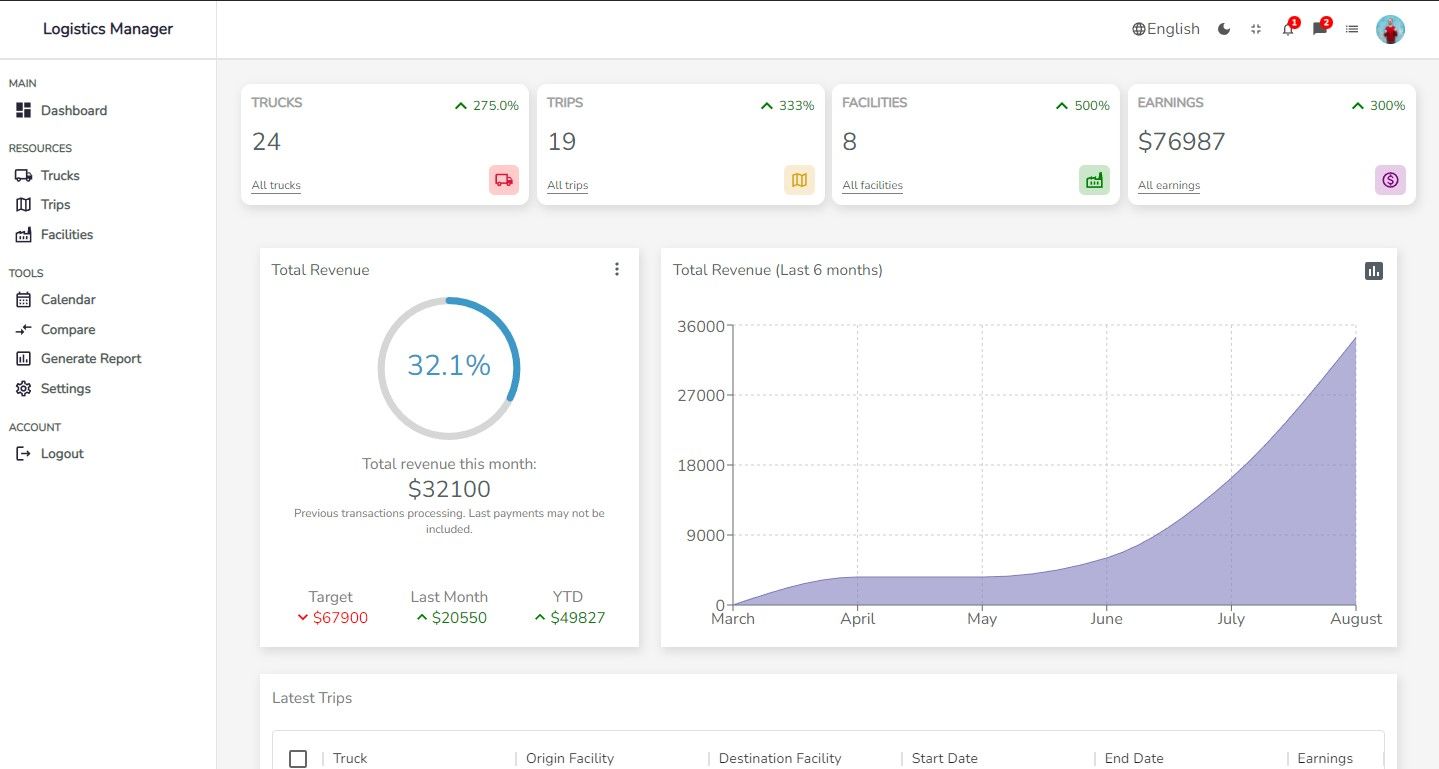
The current application is significantly more modern, with a layout reminiscent of apps like Stripe.
Although the application is feature-rich, the cornerstone of the entire site is its main page— the dashboard. On page load, each component draws from Firebase to populate the relevant data, such as trip revenue, each resource's recorded quantity, and the latest trips. Handy libraries, namely Recharts and React-Progress-Bar, visualize the data in clearly-labeled snapshots.

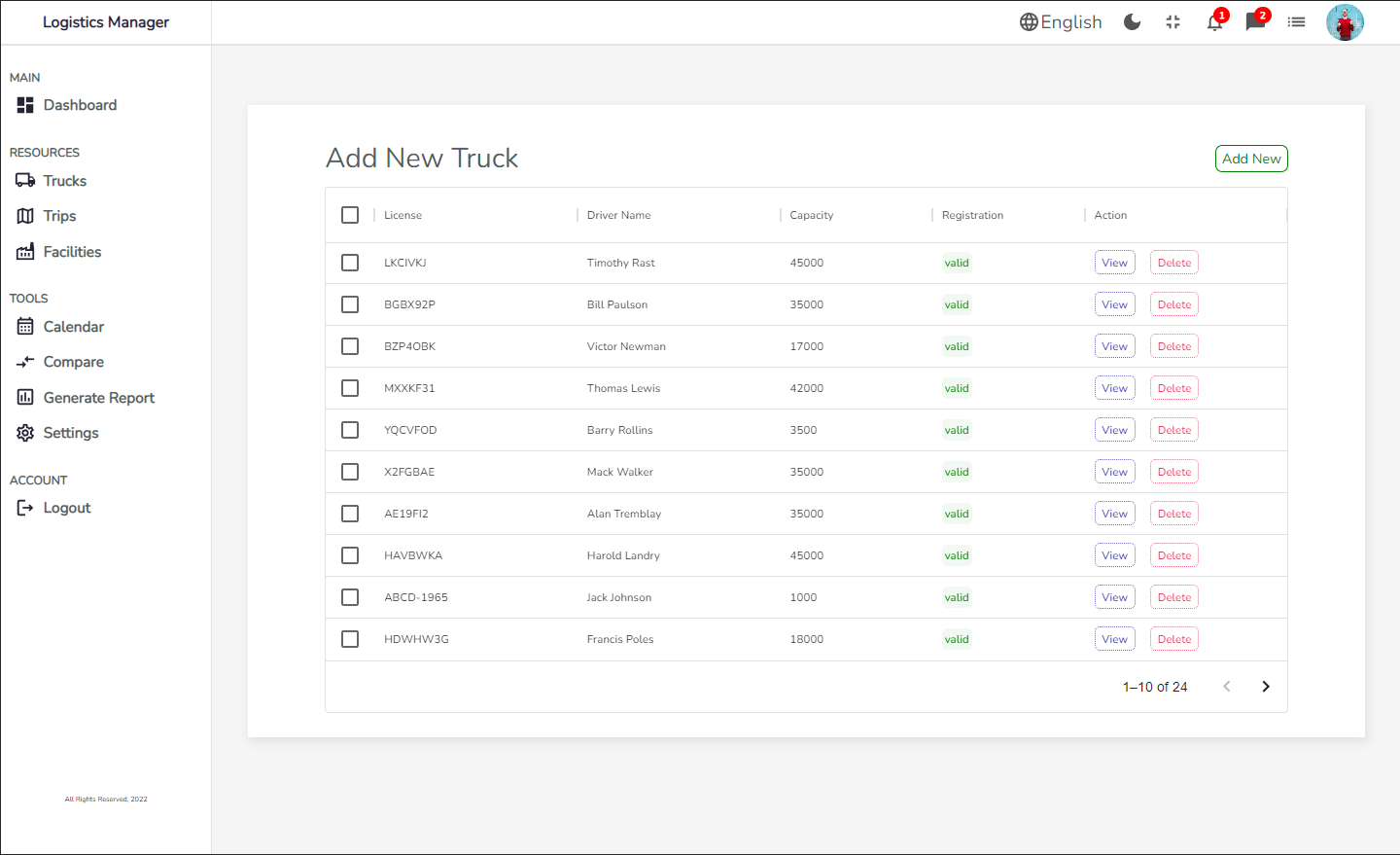
Each field is sortable and filterable, with pages serving to organize records.
Data tables organize each resource in a neat, readable format. Each field is sortable and filterable, thanks to Material UI's data grid library. The resource home pages give users a portal to view, delete, edit and create each resource with a click of a button.

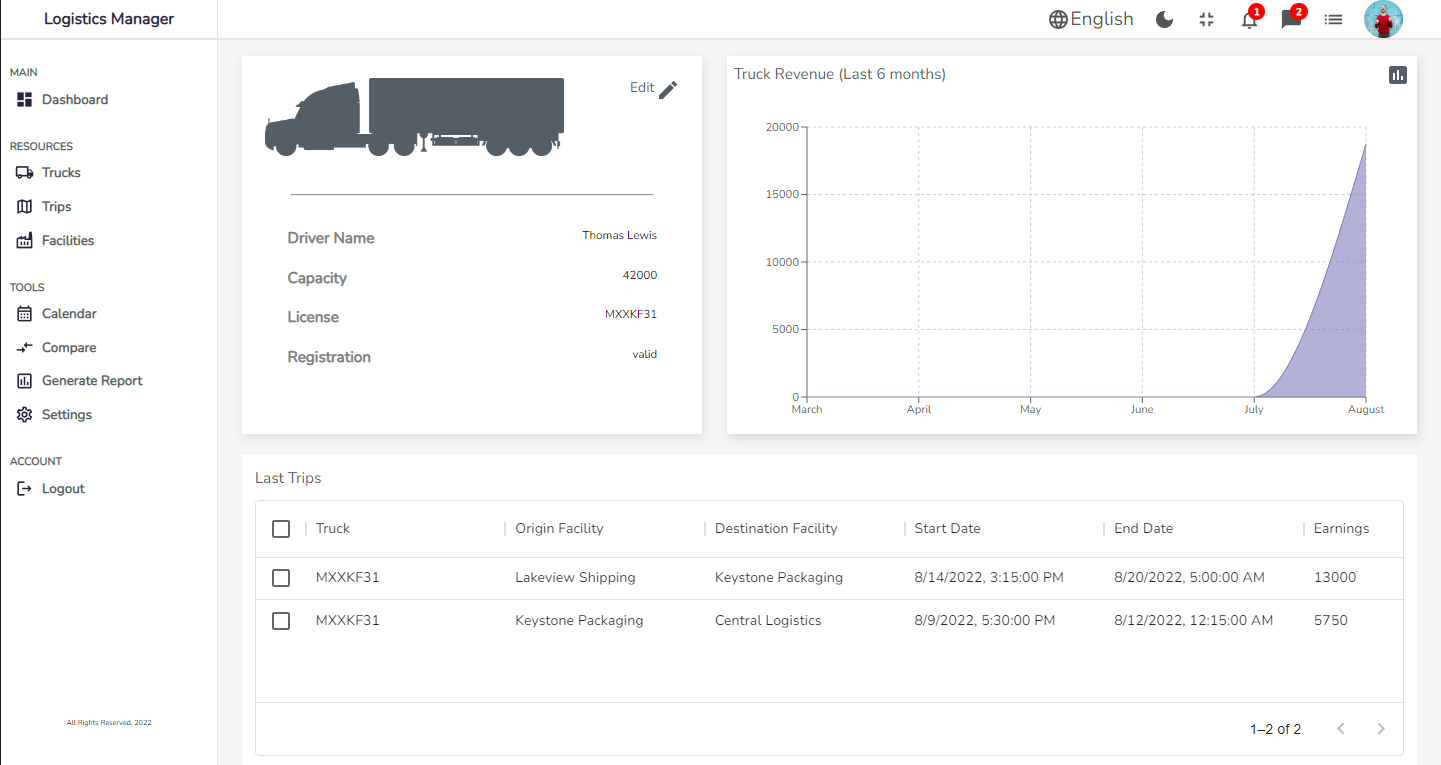
For trucks with related trips, records are shared both graphically and in a table.
Individual truck and facility detail pages provide the resource's information. Related trips are made viewable through a revenue graph and a data table.

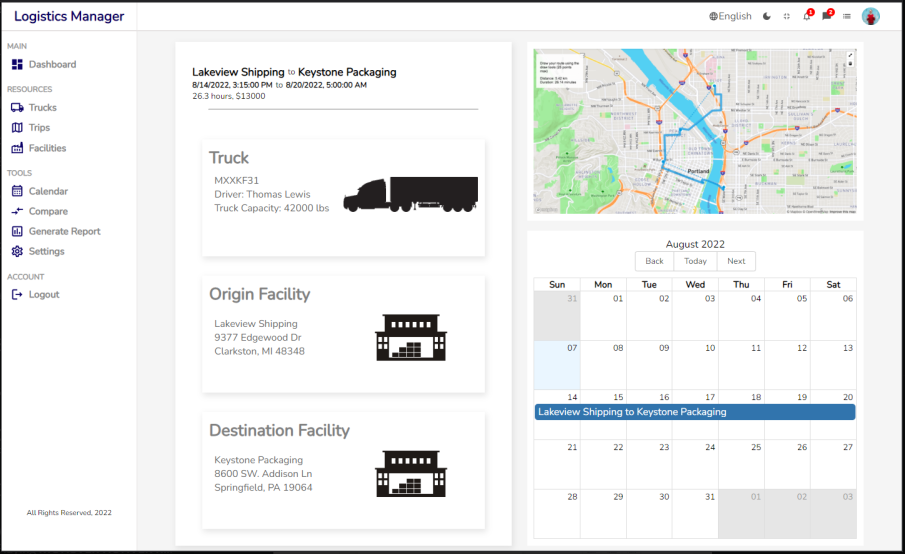
The days of the week a trip spans can be important to planning service availability. React-Big-Calendar helps achieve this utility.
While the dashboard is the centerpiece of the application, my favorite page is the single trip detail page. An interactive map from Leaflet allows the user to view both facilities on a map, with zooming capabilities to view down to the street level. Below the map is an interactive calendar that details the trip dates. Customizations to React-Big-Calendar streamlined the display only to include the most relevant information.

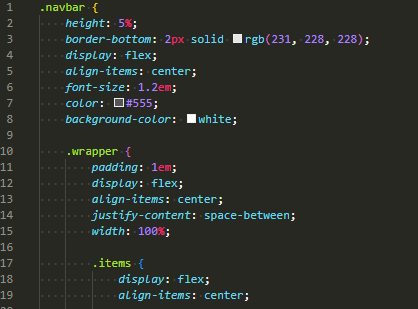
In the “Navbar” stylesheet, each component’s hierarchy is arranged the same way it is in the HTML.
Behind the scenes, Sass styling is responsible for the page's appearance. The first moment I began learning Sass, the nested styling syntax made a world of sense. Each element's position within the style sheet matches its position in the HTML and is very readable as a result.
Conclusions
When I began learning Java, a logistics management system was my goal. In a crude sense, I achieved that objective in its infancy as a JavaFX desktop app to its initial launch through AWS as a Spring Boot/React app. As I've grown my understanding of web development, user interfaces, and programming in general, a real-life, enterprise-ready Logistics manager app has been the project I've exercised my skills towards. Building a full-scale, routed web application with third-party libraries supplying elegant functionality was a delight, and I greatly appreciated gaining a few new skills.
You can find my application at logi-dashboard.com and access the content with the email: “test@test.com” and password: “test123”. Like always, all the source code is available to view on my GitHub in this repository. I strongly encourage checking out the application on both desktop and mobile to see both experiences!
